HackerSchool
Bootstrap ist ein zweischneidiges Schwert: Auf der einen Seite ist es eine wirklich umfassende Lösung komplizierte Webseiten aufzubauen, auf der anderen Seite sehen sich alle Seiten die Bootstrap verwenden fürchterlich ähnlich ... Der für diesen Kurs ausschlaggebende Grund ist aber ein ganz anderer: Bootstrap ist hervorragend dokumentiert und damit ein gutes Framework um so etwas zum ersten Mal auszuprobieren.
Herunterladen und Entpacken
Zum Zeitpunkt meiner Beschreibung auf dieser Seite ist Bootstrap Version 3.3, ladet euch also nach Möglichkeit diese Version runter. Auf der Seite von Bootstrap werden normalerweise drei verschiedene Downloads angeboten, Ihr interessiert euch weder für die “SASS” noch für die “Source” Pakete. Sollten sich die Bezeichungen in der Zwischenzeit geändert haben sucht den Download über dem was von “compiled and minified” steht.
Das heruntergeladene Archiv sollte in etwa die folgenden Dateien enthalten:
bootstrap-3.3.x-dist
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ └── bootstrap-theme.min.css
├── fonts
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
└── npm.js
Kopiert bitte die bootstrap.min.css und die bootstrap-theme.min.css Datei in den CSS Ordner eurer Seite. Die Datei bootstrap.min.js kommt in einen Ordner js eurer Seite (diesen müsst ihr ggfs. noch anlegen).
Einbinden in eure Templates
Wir machen es uns zunächst mal leicht und verwenden Bootstrap nur in einem sehr kleinen Teil der Seite um mal ein Gefühl dafür zu entwickeln. Legt daher im Ordner _layouts eine neue Datei namens bootstrap.html an und fügt den folgenden Inhalt hinein:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ site.title }}</title>
<!-- Bootstrap and it's theme -->
<link href="{{site.baseurl}}/css/bootstrap.min.css" rel="stylesheet">
<link href="{{site.baseurl}}/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>{{ site.title }}</h1>
</div>
{{ content }}
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="{{site.baseurl}}/js/bootstrap.min.js"></script>
</body>
</html>Und was mache ich jetzt mit Bootstrap?
Das ist die Stelle, an der ich auf die hervorragende Dokumentation verweisen kann ;) Bootstrap liefert wirklich nahezu alles mit, was man sich so wünschen kann. Es gibt übrigens auch eine deutsche Version der Dokumentation, Ich habe aber keine Ahnung wie gut die Übersetzung ist. Detailliert eingehen möchte ich an dieser Stelle aber besonders auf das Grid System und den Zusammenhang mit der Entwicklung für mobile Geräte.
Grids und Mobile first
Typischerweise teilen sich Webseiten in mindestens zwei verschiedene Bereiche auf: Ein Bereich stellt den Inhalt dar, der andere Bereich die Navigation. Wenn man seine Seite vertikal gestaltet ist es ziemlich einfach diese Bereiche zu trennen: Man braucht einen div Bereich für die Navigation “oben” und einen div Bereich für die Navigation “darunter”. Problematisch wird es aber garantiert, wenn die Anzahl der Seiten zwischen denen man navigieren möchte einfach zu groß wird. Deswegen sieht man auf so vielen Seiten eine sog. “Navbar”. Nach unten hin ist der Platz im Browser durch die Scrollbalken theoretisch beliebig.
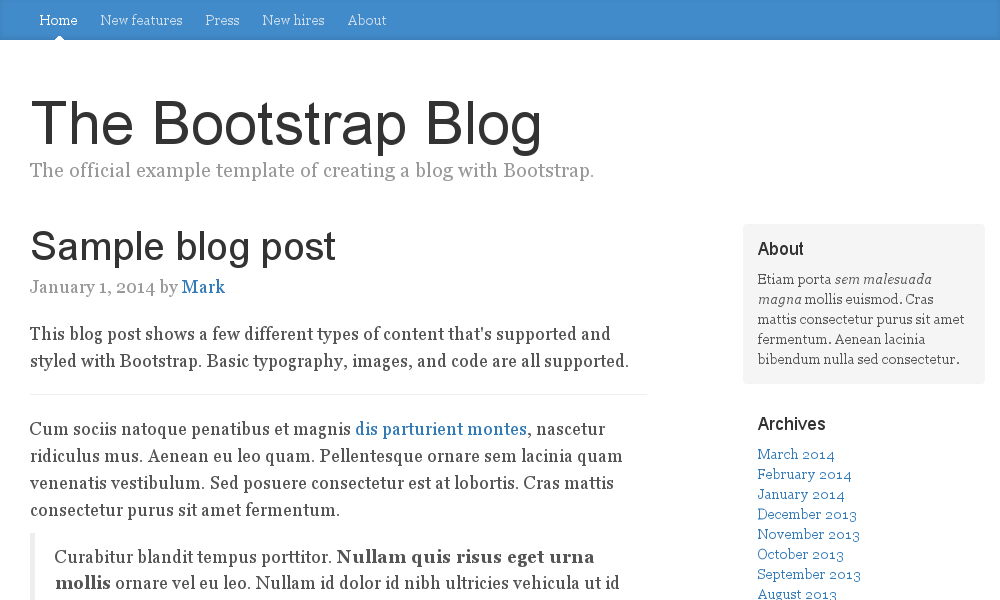
Seite im Desktop Browser

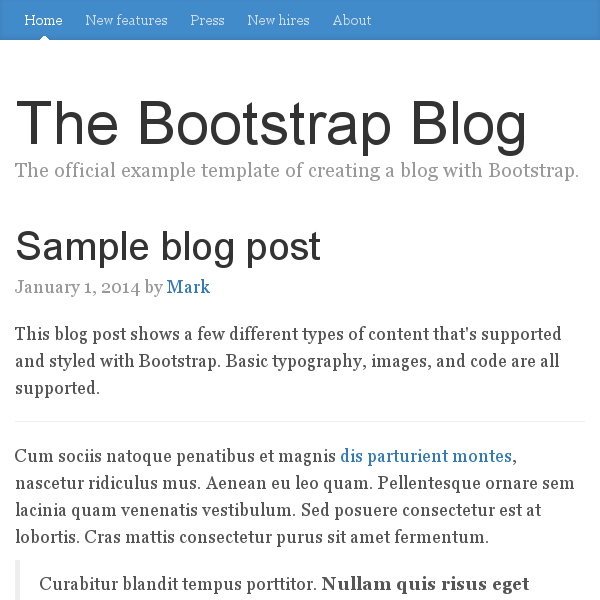
Seite im mobilen Browser

Wer sich schon mit der zweiten CSS Lektion befasst hat kennt eine weitere Möglichkeit eine Seitennavigation zu bauen. Dort haben wir die Eigenschaften float und margin verwendet, was auf kleinen Bildschirmen wie den von Mobilgeräten aber unpraktisch ist. Deswegen verwenden wir an dieser Stelle das Grid-System von Bootstrap.
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>Aufgabe: Ein Bootstrap Layout mit Sidebar
Mit diesem System lassen sich komplex verschachtelte Webseiten bauen, für den Anfang reicht uns aber erstmal eine Zweiteilung.
- Sofern schon nicht geschehen: Ladet euch Bootstrap runter und legt ein Layout an wie im Beispiel gezeigt.
- Baut in das von euch erstellte Layout einen Bereich für die Sidebar ein (ob links oder rechts ist euch überlassen). Der entsprechend "andere" Bereich muss natürlich auch erstellt werden, hier gehört der
{{ content }}Bereich hin. - Werft einen Blick auf die Navs von Bootstrap. Hier findet Ihr alles was Ihr für die Navigation braucht. Technisch gesehen handelt es sich um einfache Listen die halt per CSS ein bisschen im Aussehen verändert werden.
- Sofern Ihr euch schon mit den Aufgaben zur Programmierung befasst habt, könntet Ihr die Navigation sogar passend zur entsprechenden Unterseite hervorheben. Dazu könnt Ihr für den Anfang mit einem einfachen Vergleich arbeiten innerhalb des
classAttributes arbeiten:
Für Programmierer: Hervorhebungen in der Navigation
- In Bootstrap lässt sich das aktuell aktivierte Navigationselement mit
class="active"hervorheben. Da der Wertactiveaber nicht immer geschrieben werden soll, könnt Ihr die aktuelle URL mit der Ziel URL vergleichen. Für den Anfang reicht ein statischer Ausdruck der für jeden Link in etwa wie folgt aussieht:{% if page.url == "/meine-seite" %}active{% endif %}. Den Verleich gegen"/meine-seite"müsst Ihr natürlich für jeden Link anpassen. - Falls Ihr euch schon mit Schleifen befasst haben solltet geht die Hervorhebung noch eleganter. Legt in der
_config.ymleine Liste für alle Seiten an, zu denen navigiert werden können soll. Diese Liste gebt Ihr dann innerhalb der Navigation mit den passendenliElementen aus. Beachtet dabei, das eure Listenelemente mindestens zwei Informationen bereitstellen sollten: Die URL des Links und eine für Menschen sinnvolle Bezeichnung. - Bei dem Vergleich im
ifkönnt Ihr dann die statisch codierten URLs rausschmeißen und gegen die URL der aktuellen Laufvariable ersetzen. Sollte eure LaufvariablecurrentNavheißen und die entsprechende URL einfachurl, erhaltet ihr also den folgenden Ausdruck:{% if page.url == currentNav.url %}active{% endif %}
Für Neugierige: Integriert ein Bootstrap Beispiel
Auf der Seite mit den Bootstrap Beispielen finden sich diverse gute Grundlage für Seiten mit verschiedenen Arten von Navigationskonzepten. Sucht euch davon eines aus, das euch spannend erscheint.
- Schaut euch an, wie sich das gewählte Beispiel verhält, wenn es mit einem mobilen Browser besucht wird. Lasst dafür aber gerne das Handy stecken und verwendet die entsprechenden Tools im Firefox.